Gallery
74 Projects
…
page 1 of 8

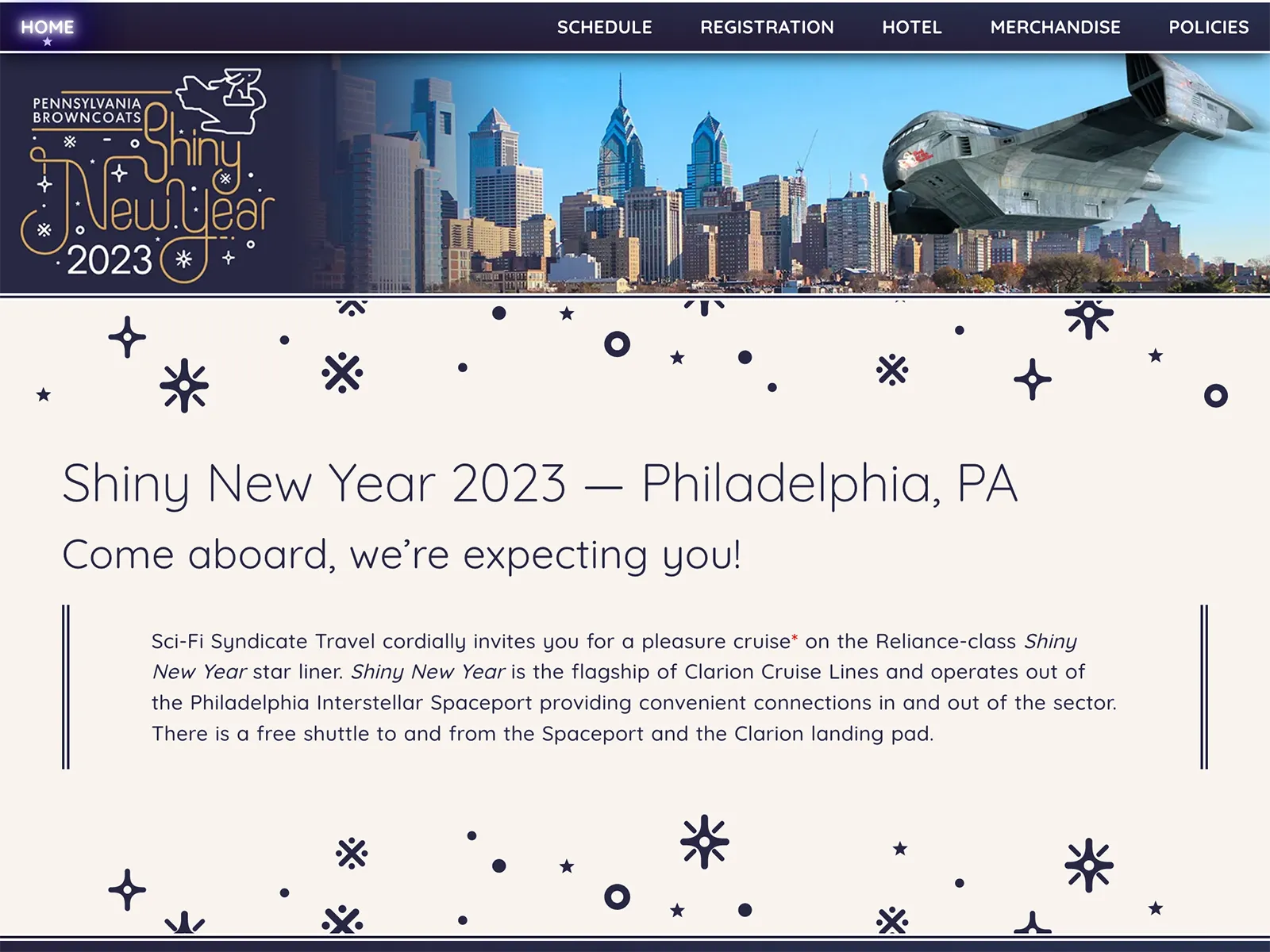
Shiny New Year 2023
Development, UX/UI Design, Graphic Design
commission
Sep 2022
Event promotion site for a Firefly-themed New Year’s Eve party.

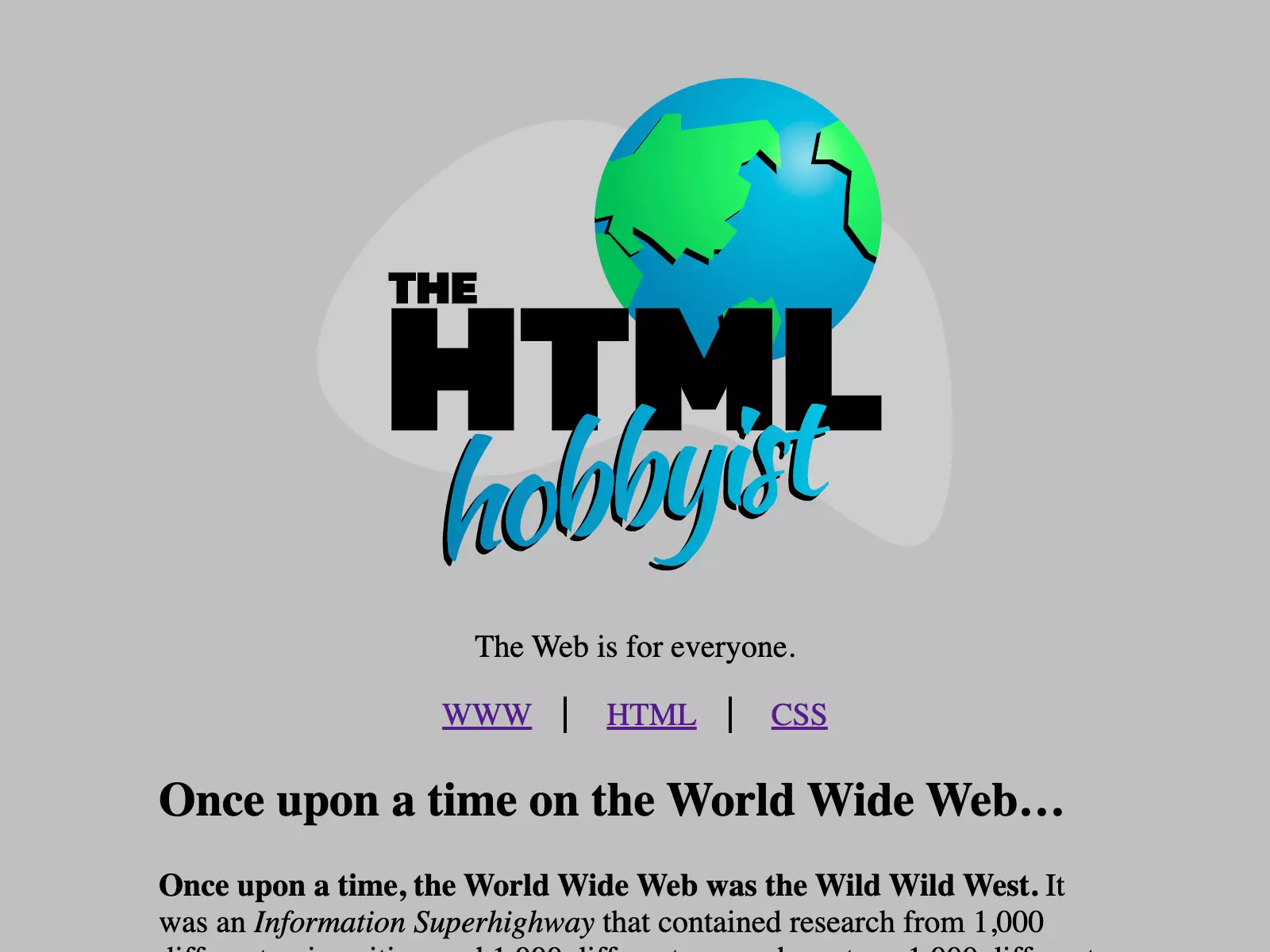
HTML Hobbyist
Development, UX/UI Design, Graphic Design
personal
Jan 2022
Part tutorial, part historical document: an HTML-first site built in the yesterweb style providing web design information to help people learn to build a website, fanzine, or personal site.

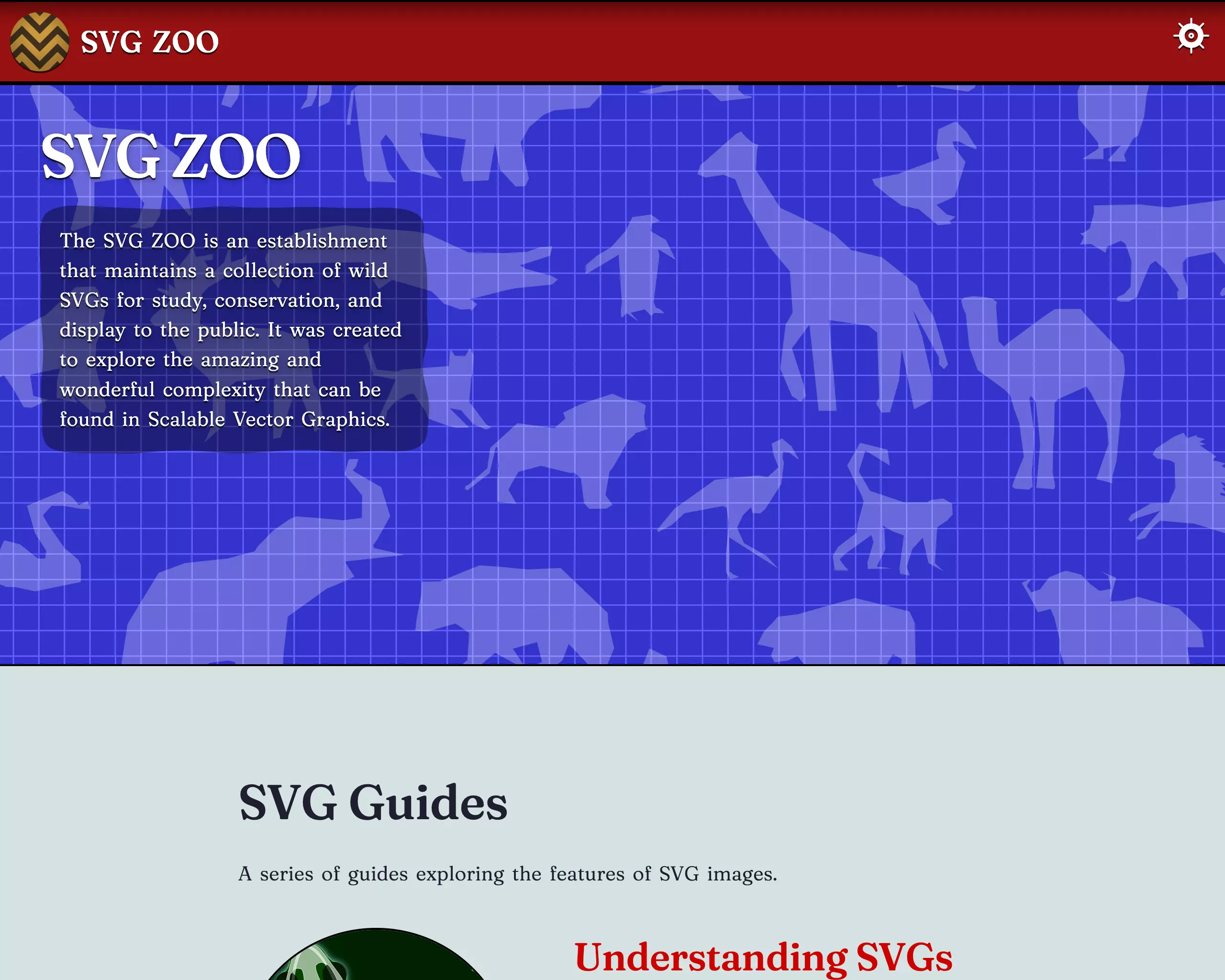
SVG ZOO
Development, UX/UI Design, Graphic Design
personal
Dec 2021
SVG ZOO: an establishment that maintains a collection of wild SVGs for study, conservation, and display to the public.

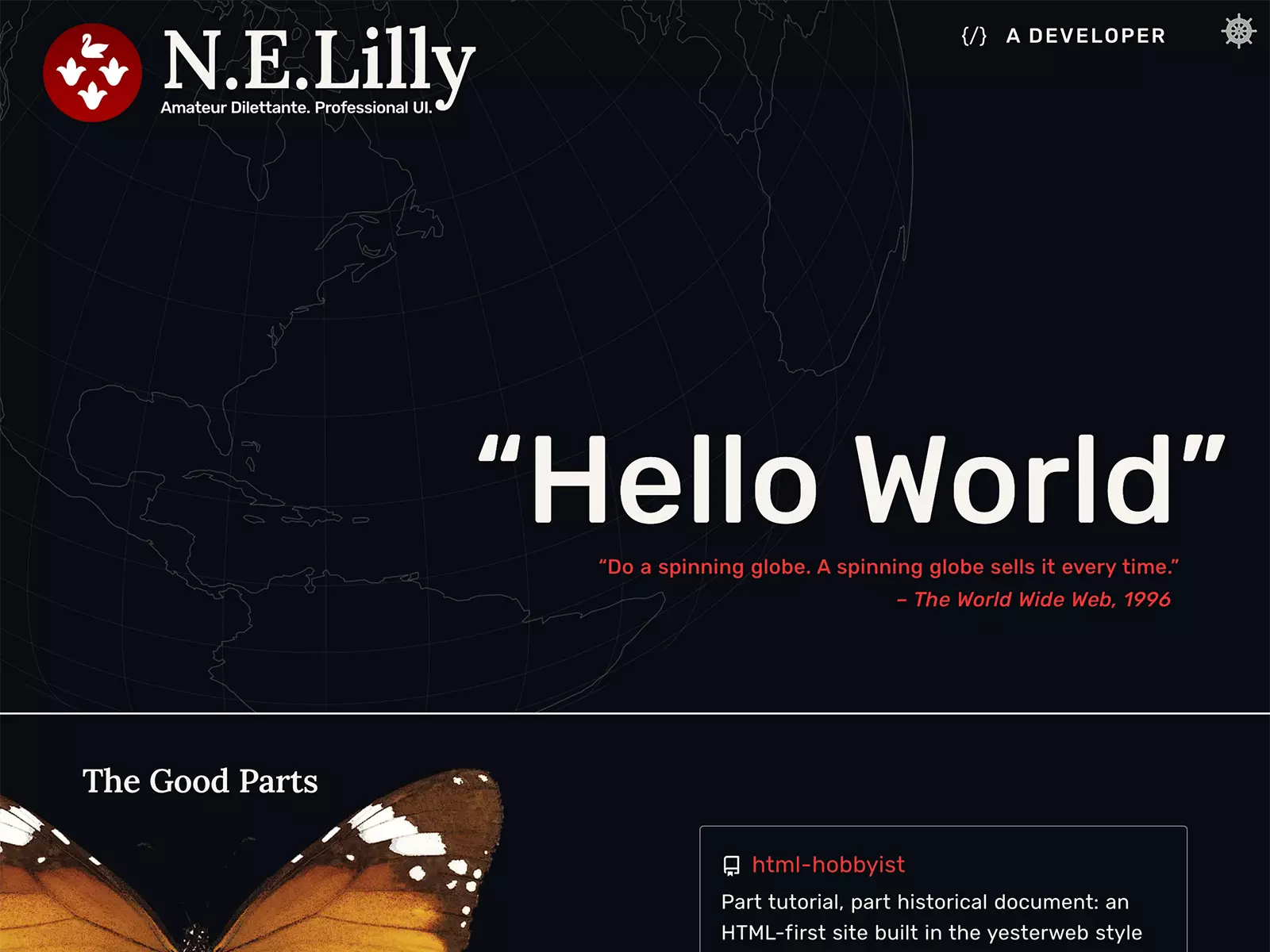
Portfolio Website v6
Development, UX/UI Design, Graphic Design
personal
Oct 2021
The sixth version of my portfolio website, built to reflect the modern tech stack, toolchain, and workflow: JAM, React, NPM, and Git. The end goal is to combine the entirety of my work in development, design, and art.

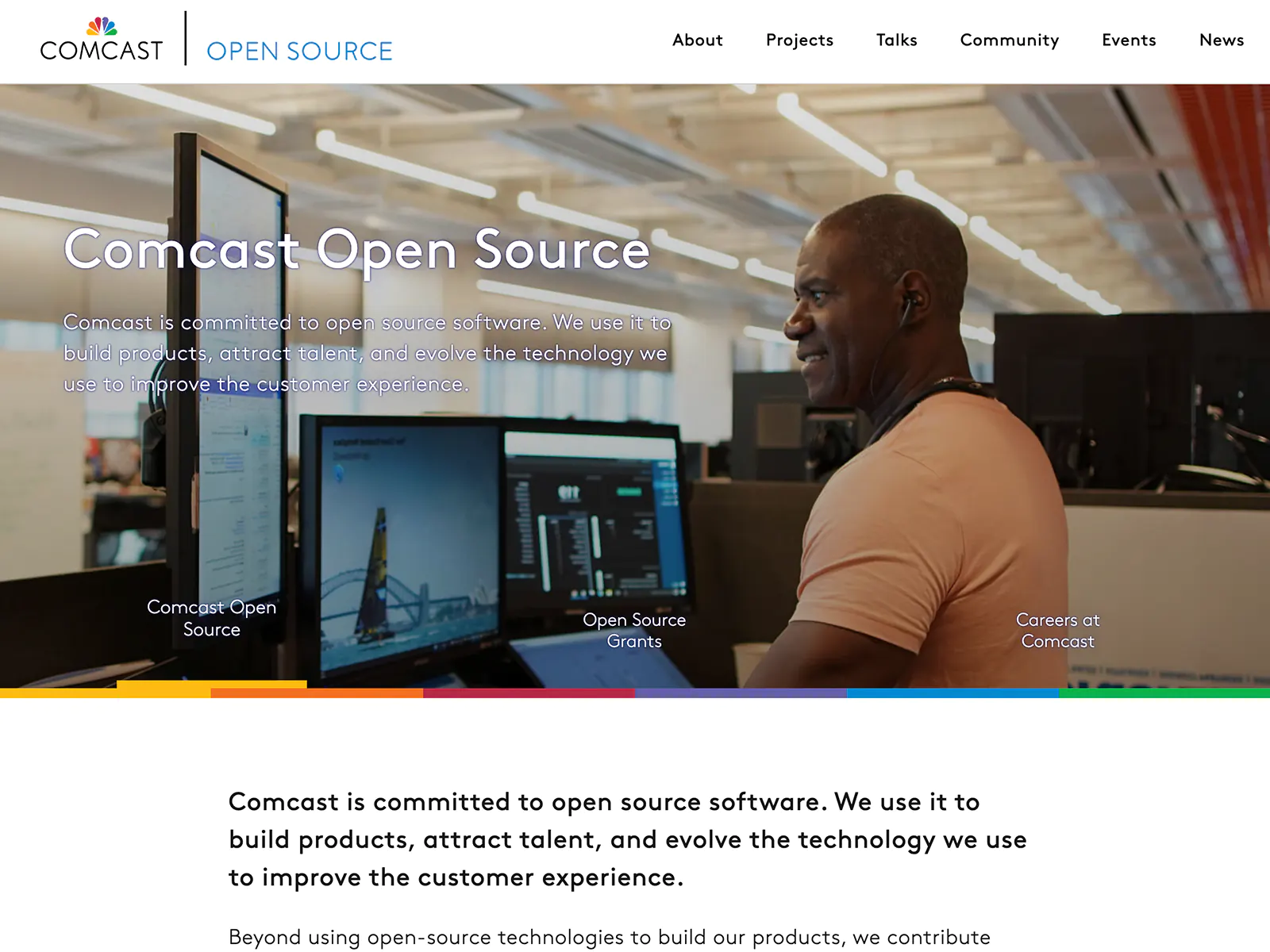
Comcast Open Source Software
Development, UX/UI Design
enterprise
Aug 2021
A redesign and rearchitecture of the Comcast Open Source Software website. New features include increased adherence to corporate brand standards, a virtual conference, and a rearchitecture to take advantage of some of the latest features available through GitHub as a data source.

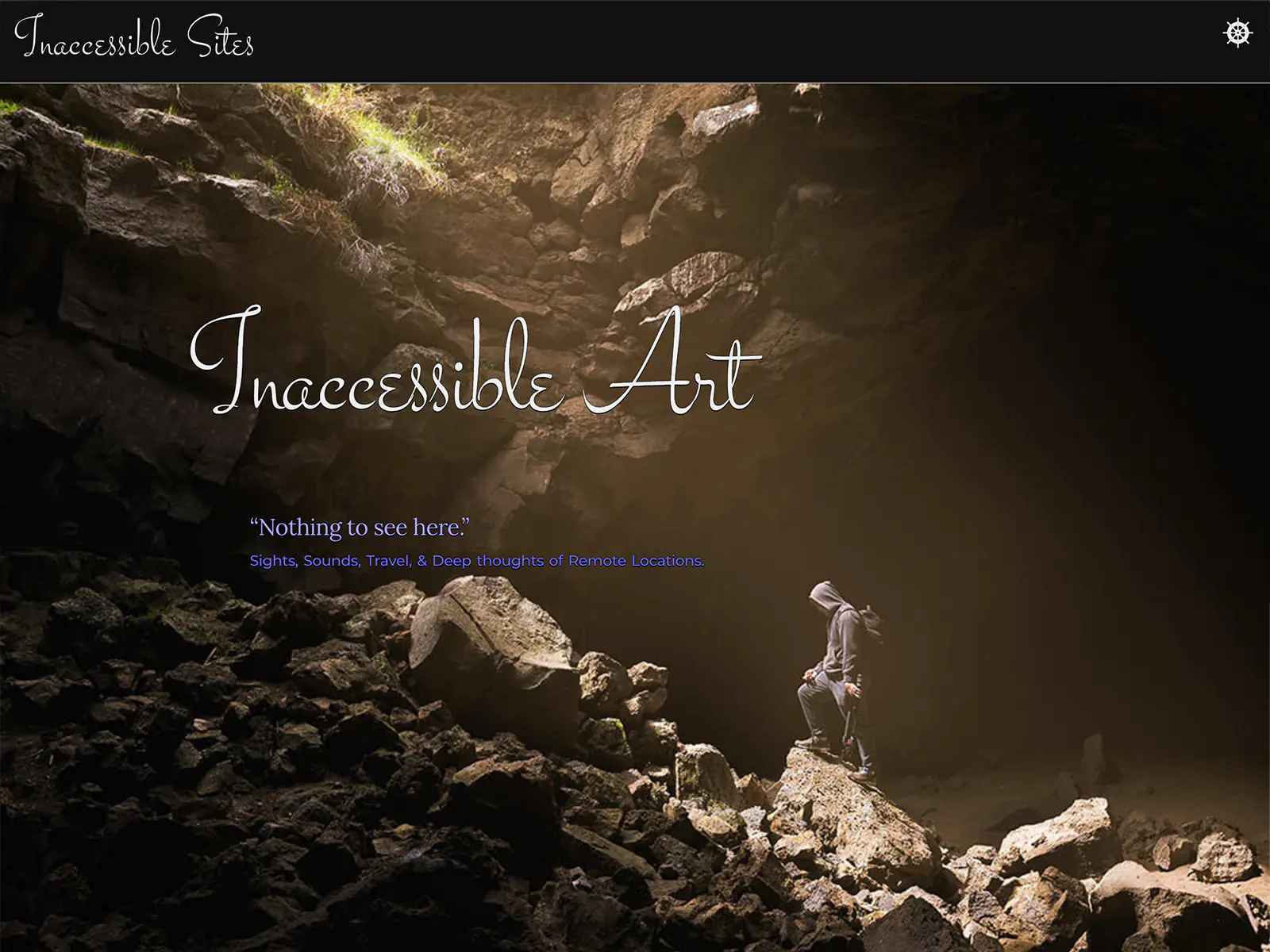
Inaccessible Sites
Development, UX/UI Design
personal
Nov 2020
A site created to showcase accessibility (A11Y) issues and allow developers to learn how to fix them. Used in conjunction with an accessibility workshop.

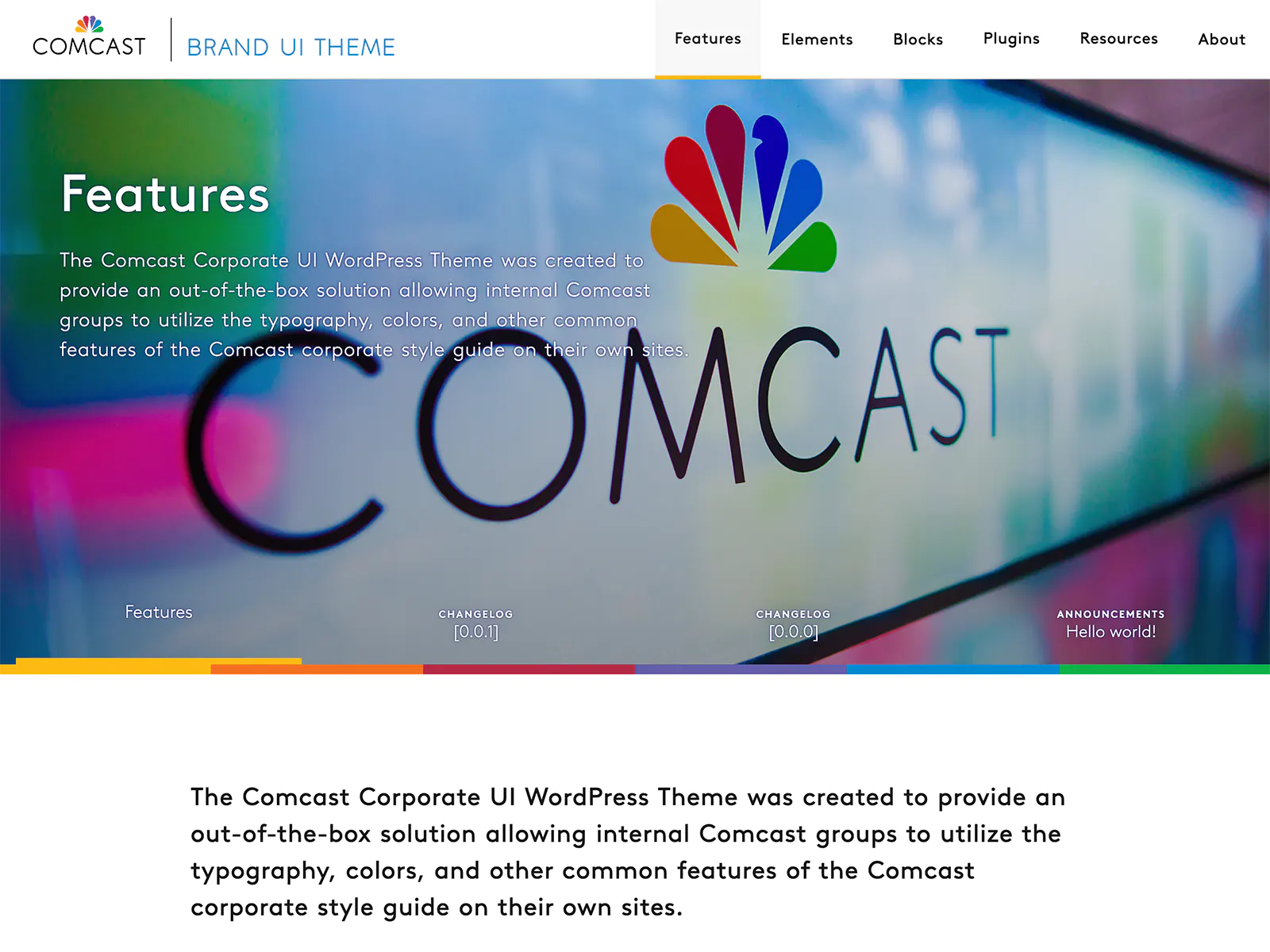
Comcast Corporate WordPress Theme
Development, UX/UI Design
enterprise
Oct 2020
A Comcast corporate branded WordPress theme developed as a Comcast Inner Source project and adopted by internal teams, such as the Comcast Accessibility organization and the Comcast Cyber Security Guild.

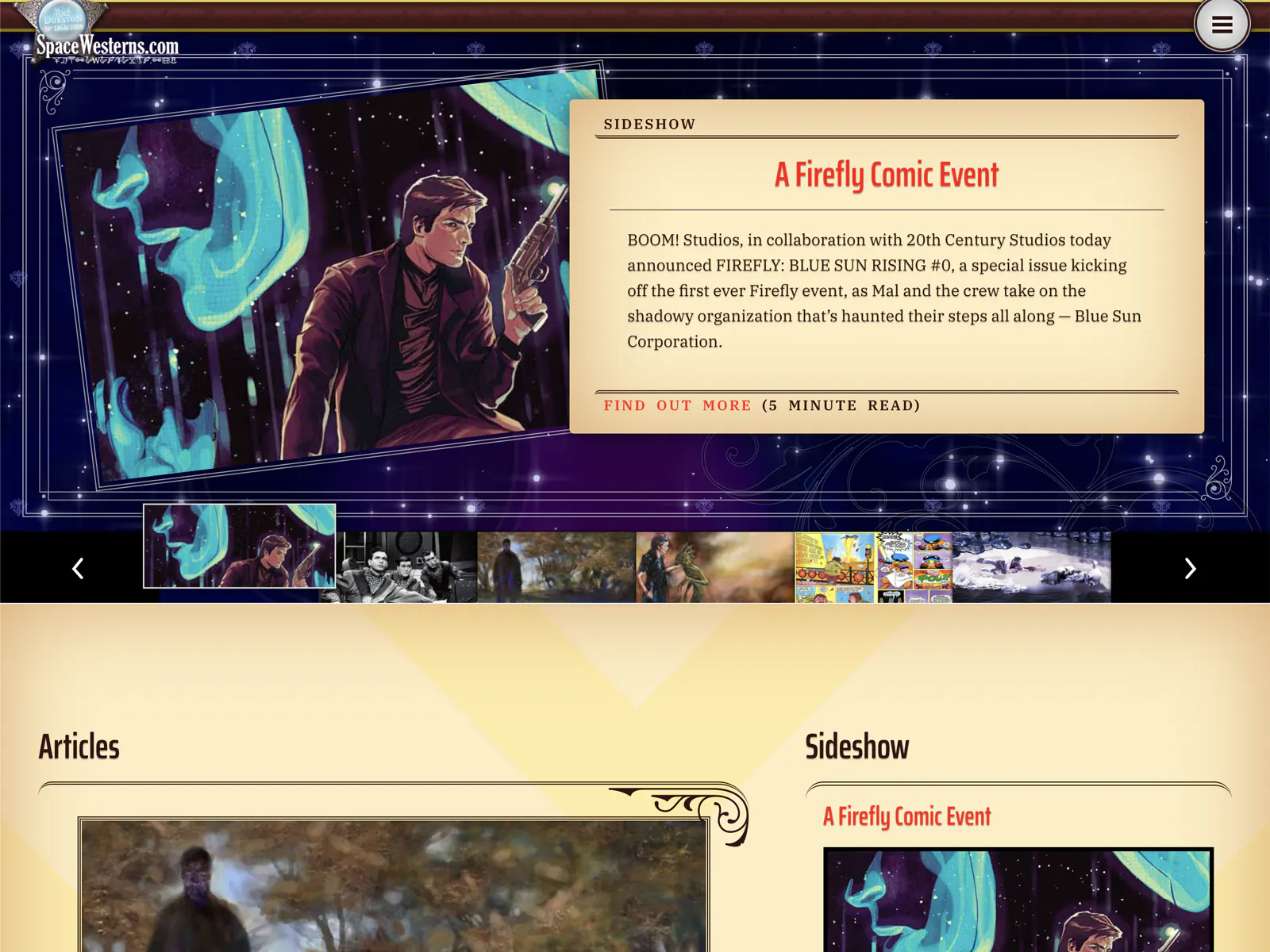
SpaceWesterns Magazine v3
Development, UX/UI Design, Graphic Design
personal
Jul 2020
A free online magazine devoted to works with themes from the Western genre set in the vast frontiers Outer-space or having some element of extra-terrestrial travel. Think of it as Space Opera with Western-genre themes: it’s a little bit Country; it’s a little bit Space Patrol.

Running of the Jaynes
Development, Graphic Design
commission
Jun 2020
A custom race bib application for a charity 5k benefiting Equality Now.

Accessibility Workflow
Development
personal
Oct 2019
Guidelines, recommendations, and NPM package suggestions to implement automated accessibility testing into a workflow.
74 Projects
…
page 1 of 8
The Good Parts

Part tutorial, part historical document: an HTML-first site built in the yesterweb style providing web design information to help people learn to build a website, fanzine, or personal site.
HTML5, CSS3
SVG ZOO: an establishment that maintains a collection of wild SVGs for study, conservation, and display to the public.
SVG, HTML5, CSS3, JavaScript, Next.js, React, Git, Accessibility
The sixth version of my portfolio website, built to reflect the modern tech stack, toolchain, and workflow: JAM, React, NPM, and Git. The end goal is to combine the entirety of my work in development, design, and art.
HTML5, CSS3, JavaScript, Next.js, React, Git
A redesign and rearchitecture of the Comcast Open Source Software website. New features include increased adherence to corporate brand standards, a virtual conference, and a rearchitecture to take advantage of some of the latest features available through GitHub as a data source.
HTML5, CSS3, JavaScript, Next.js, React, Git, GraphQL
A site created to showcase accessibility (A11Y) issues and allow developers to learn how to fix them. Used in conjunction with an accessibility workshop.
Accessibility, HTML5, CSS3, JavaScript, Next.js, React, Git
A custom race bib application for a charity 5k benefiting Equality Now.
Canvas API, JavaScript, HTML5
Guidelines, recommendations, and NPM package suggestions to implement automated accessibility testing into a workflow.
Accessibility, Testing, NPM, Workflow, Webpack
Guidelines and recommendations for setting up a manual accessibility testing environment, as well as links and instructions for manual testing, and examples for accessibile UI design patterns.
Accessibility, Testing, Workflow
A 12 week introduction to JavaScript curriculum for weekly JavaScript Discussion Group sessions.
JavaScript